Introduction to Nvu
What is Nvu? is a complete Web
System which its name in linex version is Medellin, that using a WYSIWYG (What
You See Is What You Get) can generate web page. Nvu does contain
many of the same easy-to-use features of frontpage which makes NVU so
popular, making it ideal for students who want to
create an attractive and professional-looking web site. You don't need to
know HTML code to create web site although a basic knowledge would
be useful.
How is Nvu different from Mozilla Composer?.
Nvu have new features such as web site management, better browser compatibility or better form and table support.
Creating a website
1)When you first begin a web site project, generate a folder on your
computer and name it as website. Then create another folder (inside
website folder ) and name it as image. All image will keep into this
folder. Make sure to add and save all of your website files as
well as all the images.
2) After working on your first page, simply save it as index.html.
( When you type a url such as google.es, the fist page that is load into
our browser is index.html or index.php or index.asp
but always it begin with index Make sure that the page is saved to your
working folder.
3) To publish the page to the web and all files, we will use a FTP
program. We'll see on the next pages
As usual in computer themes, a bit of theory and a lot of practice

Step 1: Open NVU ( or Medellin in Linex )
Step 2: Write your name. Copy and paste tree times. Then select the fist name -> go to Body Text menu and select Heading 1. Repeat with the rest. Heading 1 is more important that heading 2, so letter will be smaller. It is very important for internet spiders as you give more importance, for example website title should be write using heading 1, heading 2 for important concepts and so on
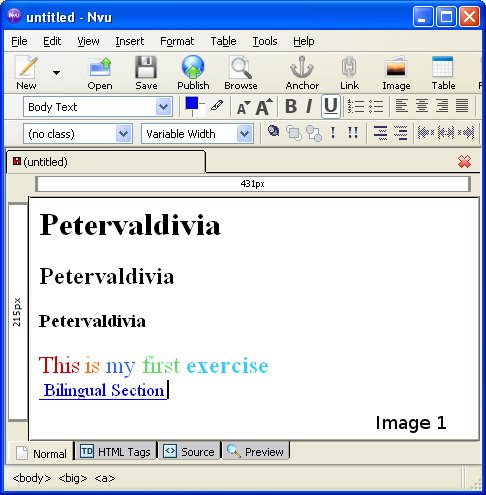
Step 3: Write a phase and go to -> Choose color for text. Select a word and give a color. Repeat for every word. See image 1
 Step4:
Write a text, select the text you have written and go to ->Link menu (
between anchor and image icon ) -> click on link and write a url. See
image 2
Step4:
Write a text, select the text you have written and go to ->Link menu (
between anchor and image icon ) -> click on link and write a url. See
image 2

Have a look a Link Properties. If you click on more properties, a target option may be choose. We have select -> Link is to be opened in a new window
Exercise 2: Create a table with 3 row and 4 columns
Step 1: In Nvu, click on the table button
and select a table 3 row by 4 column.
Step 2.
 Once
you click In Image 4, drag the mouse so 3 row and 4
columns are selected. Then click on OK. You'll get something
that looks like this... ( image 5)
Once
you click In Image 4, drag the mouse so 3 row and 4
columns are selected. Then click on OK. You'll get something
that looks like this... ( image 5)

Step 3 : Select inside the newly created table,
select the fist row by dragging the mouse over the four cells. Right click to get a menu of options. Click Table Cell
Properties and a new menu will be show.
Right click to get a menu of options. Click Table Cell
Properties and a new menu will be show.
Step 4: Image 6 show the option you can select for table and
cells. Fist click on background colour to give a colour.
Step 5: Repeat Step 4 for row and other cell to
changes attributes such
as Height, width, cell style, etc.
Also go ahead , click on Tab Table and make the borders,
spacing, padding etc so the appearance of the table can change.
Congratulations, you've inserted your first table.
y selecting the box next to it, and select a green color, by
moving the mouse over a green color and click it, then click OK.
9) Now go back and look at your screen. You will something that
now looks like this....
Seguir con pequeño calendario
http://php.about.com/od/finishedphp1/ss/php_calendar.htm
| Common country codes | Main domain types | |
| es -
Spain uk — United Kingdom |
com -
business gov - government ac - unversity/academic edu - school net - general, often business org - other organisation e.g charities |
Web-bots : programs/applets used on the Internet which perform a repetitive function, such as searching information on the internet.
Cookies: These are just what Americans call biscuits. (They’re also small text files placed onto a computer by a web page. They're mostly harmless but if you want, it’s possible to stop your computer accepting them.)


